A web development library is a collection of reusable, compiled, and tested code that can facilitate the automation or augmentation of application functionalities. It is not clear when the first library was used in web development, but it is clear that they are now thousands of libraries you can use to fasten the process of web development. It should, however, be known that different libraries are designed for particular programming languages, therefore, a library that is meant to be used in JavaScript can not work in Python or Php hence one should first read the documentation provided in a library before s/he uses it. All libraries have documentation that provides info on how to use it in your code and in most cases, they are lines of code you have to copy and paste into your code to activate that library. Most times, these codes are pasted either in the head section or immediately before the closing body tag. Codes pasted in the head section are normally CSS codes and the latter are JavaScript codes Importance of libraries in web development They are quite many reasons why you should use libraries which include
- They make work easy and first due to the fact that documentation is always provided on how to use them and also free codes are given saving you from coding everything from scratch
- They make the site attractive and user-friendly. Libraries like animate.css, aos, and others make animations in the website which beautifies it in the eyes of the user
- They make websites multilingual, libraries like weglot help you to make the website translate to more than one language Examples of libraries used in web development
- slick slider
 slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
how it is used
Before using the slick slider, you have to paste CSS and Js codes in the head tag and before the closing body tag respectively
CSS
Js
It should however be known that slick slider is a jQuery library, therefore you need to paste two jQuery codes and it should critically be known that these codes should be above the slick slider js code
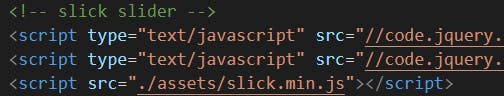
look at the picture below on how these codes are arranged
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
how it is used
Before using the slick slider, you have to paste CSS and Js codes in the head tag and before the closing body tag respectively
CSS
Js
It should however be known that slick slider is a jQuery library, therefore you need to paste two jQuery codes and it should critically be known that these codes should be above the slick slider js code
look at the picture below on how these codes are arranged
- Tidio Tidio is a library that helps you to implement a chat box component in your website. You have to first create an account with Tidio in order to enjoy this service. Signing Up only requires an email and then going through the classical obvious procedures and you will be good to go. Tidio provides codes for different languages and CMS like Wix, WordPress and others. If you are developing a website manually, you copy the JavaScript code and paste it extremely before the closing body tag. A chat box will then appear at the bottom right corner of your website.